Choosing the Right Technology Stack for Your Web Application
In today's fast-paced digital landscape, web applications have become a cornerstone for businesses across industries. A successful web application requires more than just a great idea; it necessitates a solid technological foundation. Selecting the appropriate technology stack is crucial as it lays the groundwork for scalability, security, and platform compatibility. In this blog, we will guide you through the process of choosing the right technology stack for your web application development, ensuring your project's success and future growth.

1. Understanding the Technology Stack:
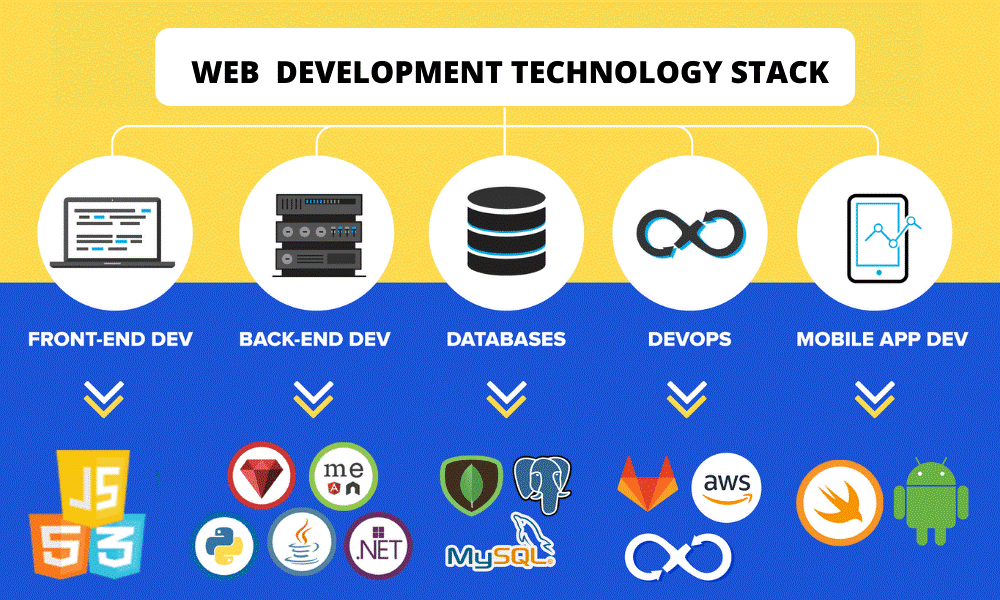
Before delving into the selection process, let's understand what a technology stack is. A technology stack is a combination of programming languages, frameworks, libraries, and tools used to build and run a web application. Typically, it comprises three main layers: the front-end, back-end, and database.
2. Assess Your Project Requirements:
To make informed decisions, begin by clearly defining your web application's requirements. Ask yourself questions like: - What is the purpose and nature of the application? - What functionalities and features do you envision? - What is the expected user base and traffic volume? - Will the application handle sensitive user data that requires robust security measures? - What platforms (web, mobile, etc.) will the application support? Understanding these factors will help you tailor your technology stack to meet specific project demands.
3. Front-End Technology Considerations:
The front-end is what users interact with, so choosing the right
front-end technology stack is essential for a smooth user experience.
Key elements to consider are: -
HTML/CSS:
The foundation of any web application. Ensure the chosen technology
offers flexibility and compliance with modern standards.
JavaScript Frameworks: Popular options like React, Angular, and
Vue.js provide interactive user interfaces and efficient rendering. -
Mobile Responsiveness: Ensure the technology allows for responsive
design, enabling seamless usage across various devices.
4. Back-End Technology Considerations:
The front-end is what users interact with, so choosing the right
front-end technology stack is essential for a smooth user experience.
Key elements to consider are: -
Programming Languages:
Choose languages that align with your development team's expertise and
provide the desired performance. Common options include Python,
Node.js, Ruby, and Java.
Web Frameworks:Frameworks like Django, Flask, Express.js, Ruby
on Rails, and Spring can streamline development and improve
productivity.
5. Scalability:
Consider technologies that can handle increasing traffic and user demand as your application grows. Database Considerations:Selecting the right database technology is crucial for data storage, retrieval, and management. Consider these factors: - Relational or NoSQL: Decide whether your data structure requires a relational database (e.g., MySQL, PostgreSQL) or a NoSQL database (e.g., MongoDB, Cassandra). - Scalability and Performance: Evaluate the database's ability to handle large datasets and deliver fast responses to queries. - Data Security: Ensure the database technology adheres to robust security standards to safeguard sensitive information.
6. Security and Privacy:
Security should be a top priority when choosing a technology stack. Look for technologies with built-in security features and regular updates to address potential vulnerabilities. Implement best practices like data encryption, secure authentication, and protection against common cyber threats.
7. Platform Compatibility:
Consider the platforms your web application will run on, such as different web browsers and mobile devices. Test the technology stack's compatibility thoroughly to ensure a consistent user experience across platforms.
Here are a few examples of web applications along with their related technology stacks:
1. E-commerce Application:
- - Front-End: HTML, CSS, JavaScript
- - JavaScript Framework: React or Angular
- - Back-End: Node.js
- - Web Framework: Express.js
- - Database: MySQL or MongoDB
- - Additional Tools: Payment gateway integration (e.g., Stripe), Content Delivery Network (CDN) for faster loading
2. Social Networking Application:
- - Front-End: HTML, CSS, JavaScript
- - JavaScript Framework: React or Angular
- - Back-End: Node.js or Ruby
- - Web Framework: Express.js or Ruby on Rails
- - Database: MongoDB or PostgreSQL
- - Additional Tools: Real-time communication using WebSockets (e.g., Socket.io), Social login integration (e.g., OAuth)
3. Content Management System (CMS):
- - Front-End: HTML, CSS, JavaScript
- - JavaScript Framework: React or Angular
- - Back-End: PHP or Python
- - Web Framework: Laravel (PHP) or Django (Python)
- - Database: MySQL or PostgreSQL
- - Additional Tools: WYSIWYG editor (e.g., TinyMCE), User access control and permissions
4. Project Management Tool:
- - Front-End: HTML, CSS, JavaScript
- - JavaScript Framework: React or Angular
- - Back-End: Java or .NET
- - Web Framework: Spring (Java) or ASP.NET (C#)
- - Database: MySQL or PostgreSQL
- - Additional Tools: Real-time collaboration using WebSocket or WebRTC, Task and deadline tracking
5. Online Learning Platform:
- - Front-End: HTML, CSS, JavaScript
- - JavaScript Framework: React or Angular
- - Back-End: Python or Ruby
- - Web Framework: Django (Python) or Ruby on Rails (Ruby)
- - Database: MySQL or PostgreSQL
- - Additional Tools: Video streaming integration (e.g., Vimeo or YouTube API), Course tracking and progress management
These examples illustrate the diverse technology stacks used for different types of web applications. Remember that the choice of technology stack may vary based on project requirements, development team expertise, scalability needs, and other factors. It's important to evaluate and choose the stack that best aligns with your specific application's needs. Selecting the right technology stack for your web application is a critical decision that can significantly impact its success. By understanding your project requirements, evaluating front-end and back-end technologies, considering database options, and prioritizing security and platform compatibility, you can build a robust and scalable web application that meets both your business needs and user expectations.